13 Reseñas
4.3
X
xa****05
18 Jul 2024
Color: Pink, Size: M
tudo certo com a entrega, produto de qualidade, gostei muito.
pa*********ea
12 Aug 2024
Color: Pink, Size: M
perfecto producto tal como se describe, el envío ha sido rápido color perfecto y la talla como se describe.
dg**en
14 Oct 2024
S
se*******32
09 Oct 2024
Reviews more
Características
Type
catsSize
XLChoice
yesOrigin
Mainland Chinais_customized
NoIs Smart Device
noDescripción
Punto de venta del producto:
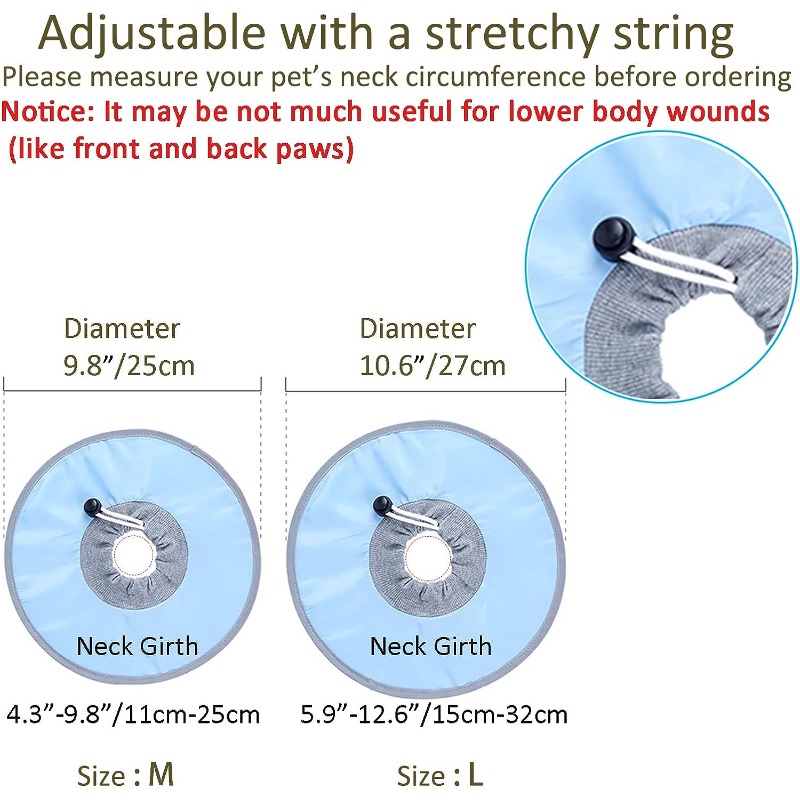
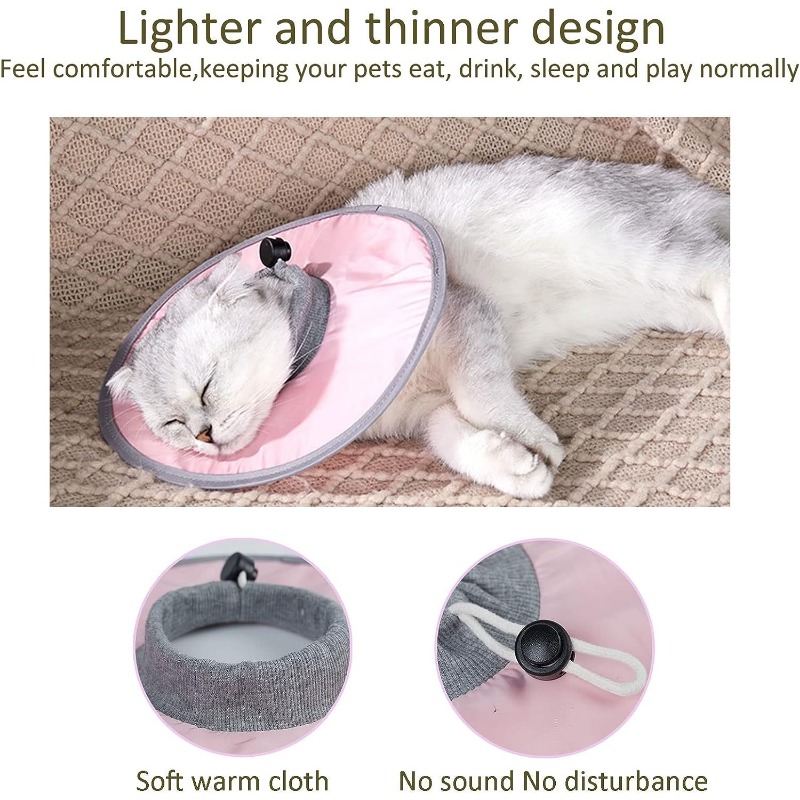
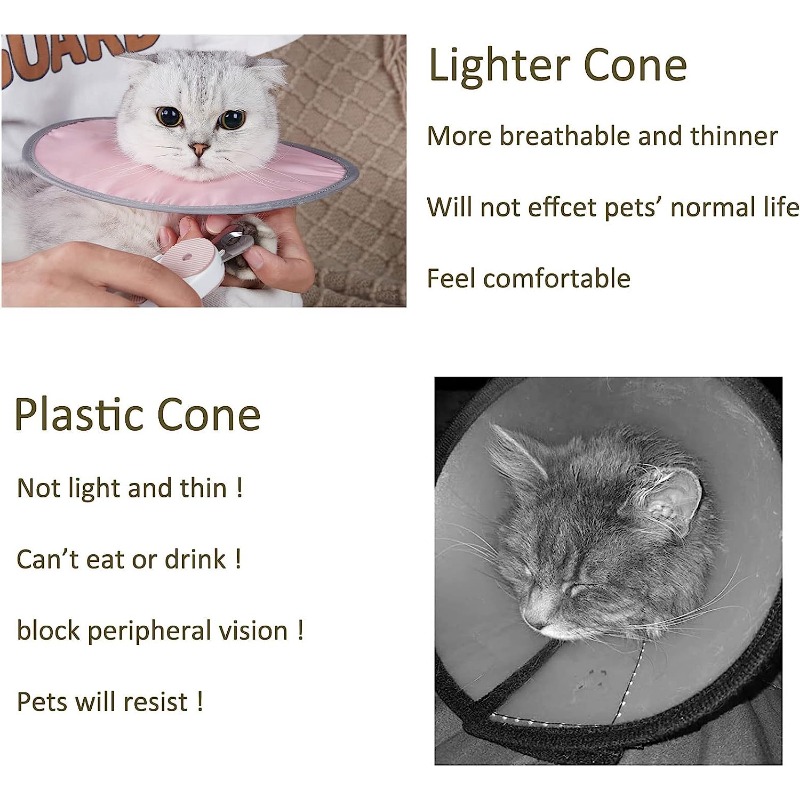
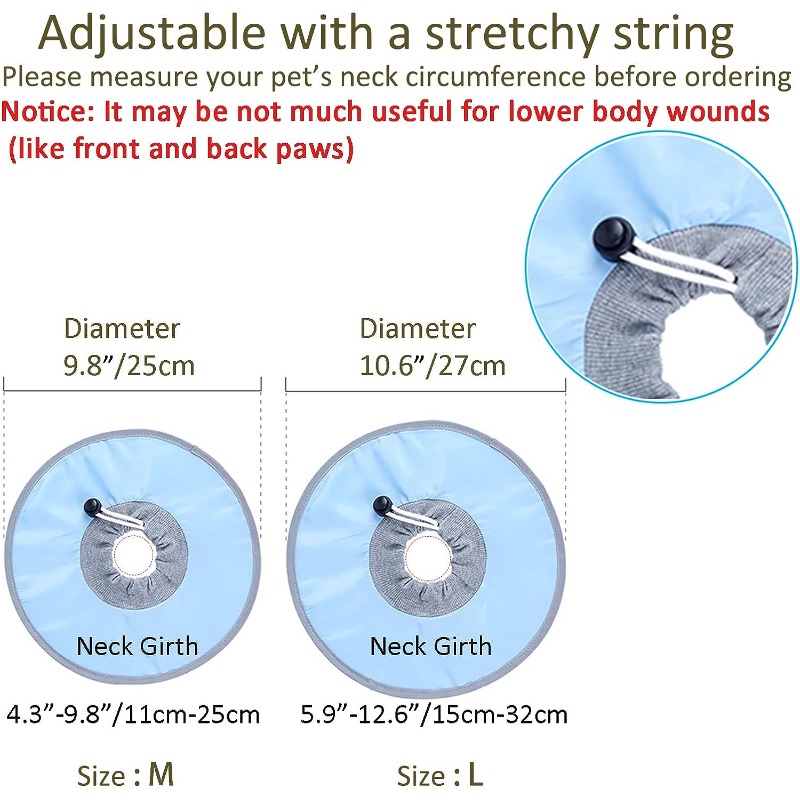
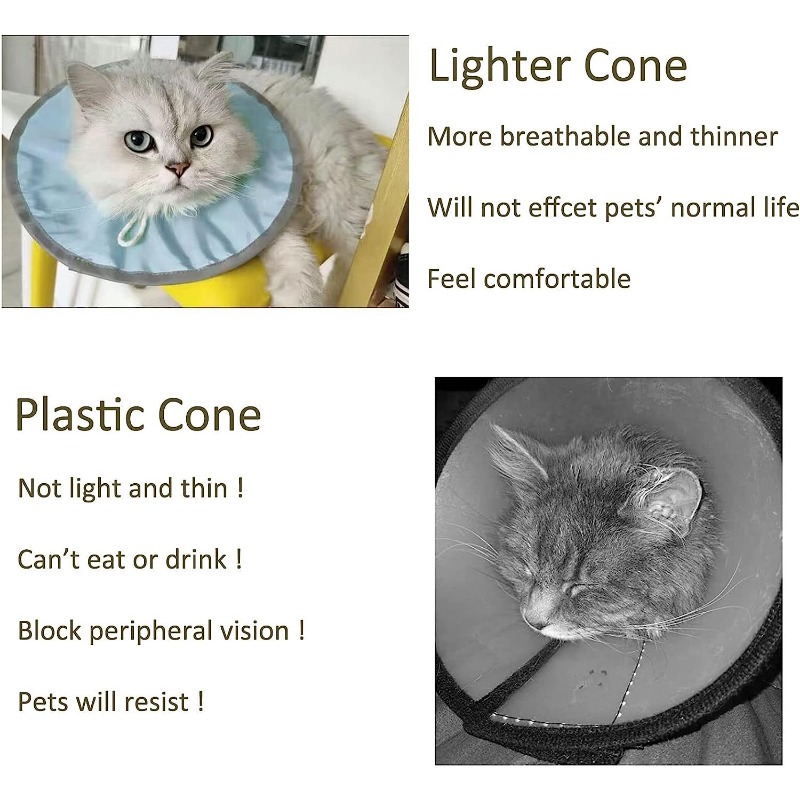
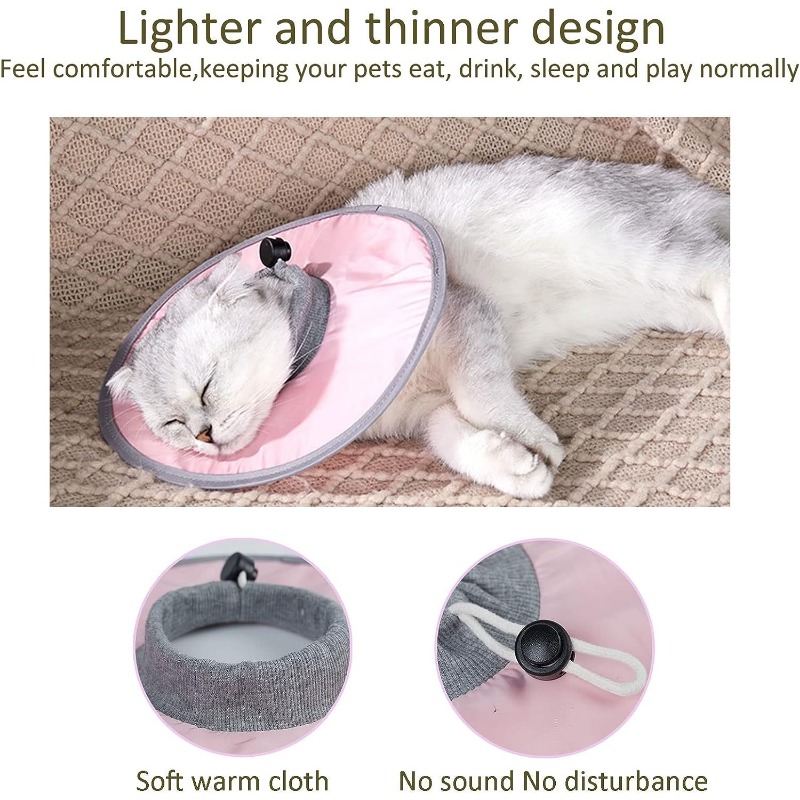
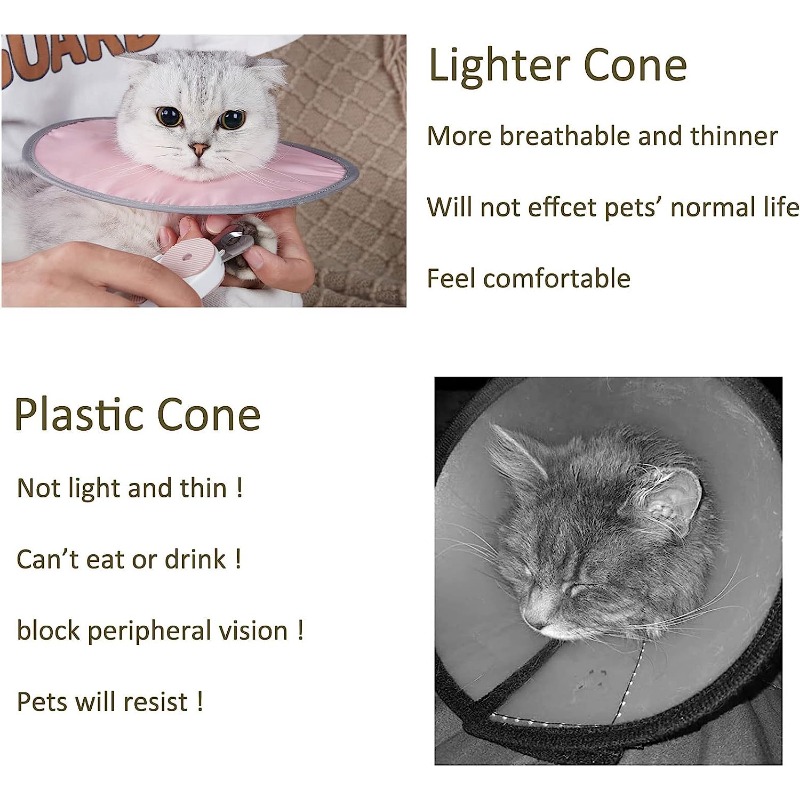
1. Fácil y sencillo de llevar, el diseño de la banda elástica puede ajustar el tamaño del cuello.
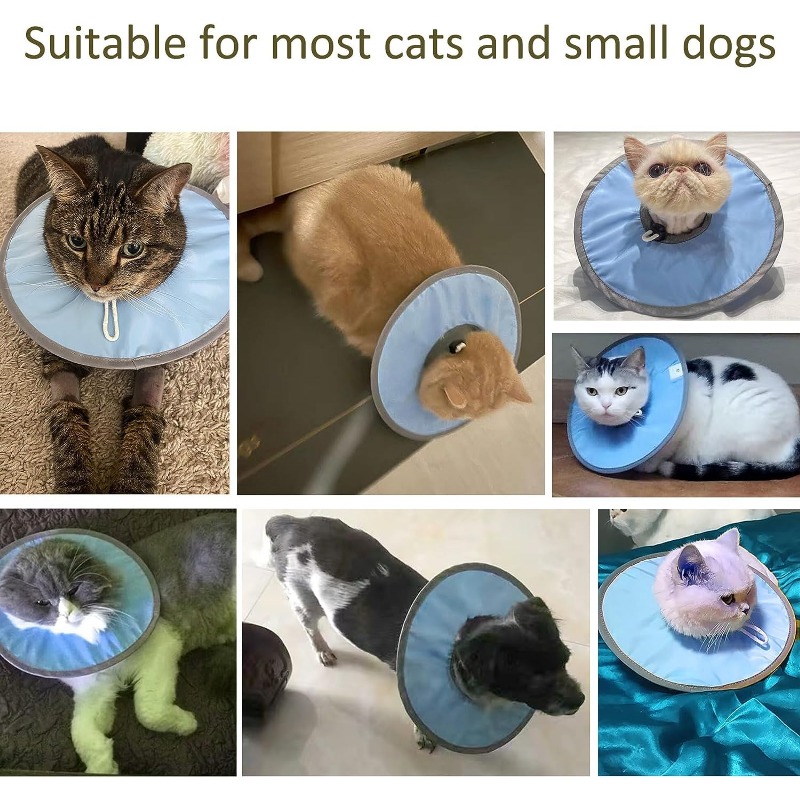
2. Puede usarse para evitar que los gatos se laman después de castrar su piel y sus lesiones.
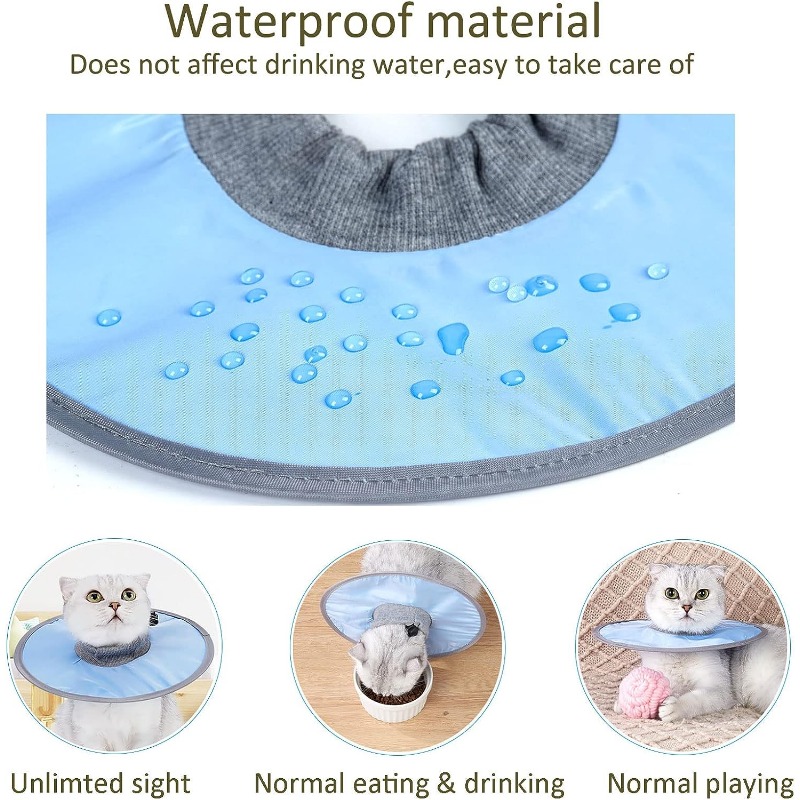
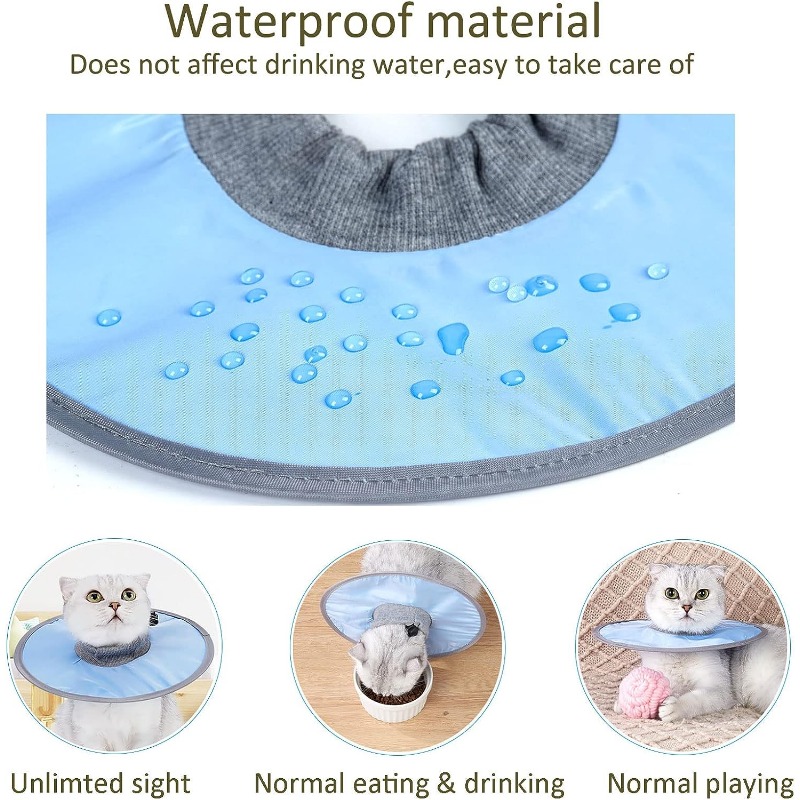
3. La tela es impermeable y la banda elástica se puede ajustar en tamaño.












1. Fácil y sencillo de llevar, el diseño de la banda elástica puede ajustar el tamaño del cuello.
2. Puede usarse para evitar que los gatos se laman después de castrar su piel y sus lesiones.
3. La tela es impermeable y la banda elástica se puede ajustar en tamaño.












/*
* Se utiliza cuando dispositivo = escritorio
* Configurado en: configuración/brazil-config/global/brand-story.cfg
*/
/* Debido a que el carrusel se implementa como una lista ol,
cualquier lista en el texto de la tarjeta tendrá un estilo de lista secundaria (letras).
Esto dará una apariencia incorrecta a los espectadores,
entonces configuramos todas las listas con el estilo de lista principal (números). */
.aplus-brand-story-card ol li {
estilo de lista: decimal;
}
/* Contenedores de nivel superior */
.aplus-module .apm-brand-story-hero {
-moz-box-sizing: cuadro de borde;
-webkit-box-sizing: borde-cuadro;
tamaño de caja: cuadro de borde;
ancho: 1464px;
altura: 625 px;
color de fondo: #fff;
}
.aplus-module .apm-brand-story-card {
-moz-box-sizing: cuadro de borde;
-webkit-box-sizing: borde-cuadro;
tamaño de caja: cuadro de borde;
ancho: 362px;
altura: 453 px;
color de fondo: #fff;
}
.apm-brand-story-hero,
.apm-marca-historia-tarjeta {
-moz-box-sizing: cuadro de borde;
-webkit-box-sizing: borde-cuadro;
tamaño de caja: cuadro de borde;
posición: relativa;
ancho: 100%;
altura: 100%;
flotador: ninguno;
}
.aplus-module.brand-story-card-1-cuatro-asin .apm-brand-story-card {
/* Sólo 12px para tener en cuenta el borde de la celda de la imagen */
relleno: 12px;
}
/* Imagen de fondo completa (Hero 1 y Card 2) */
.aplus-module .apm-brand-story-fondo-imagen {
-moz-box-sizing: cuadro de borde;
-webkit-box-sizing: borde-cuadro;
tamaño de caja: cuadro de borde;
desbordamiento: oculto;
posición: absoluta;
ancho: 100%;
altura: 100%;
}
/* Tarjeta 1 imágenes pequeñas */
.aplus-module .apm-brand-story-image-row {
-moz-box-sizing: cuadro de borde;
-webkit-box-sizing: borde-cuadro;
tamaño de caja: cuadro de borde;
altura: 185 px;
relleno: 0px;
margen: automático;
pantalla: flexible;
}
.aplus-module .apm-brand-story-image-row .apm-brand-story-image-cell {
/* Utilice el cuadro de contenido para garantizar que el tamaño de la imagen coincida con el esquema del editor */
-moz-box-sizing: cuadro de contenido;
-webkit-box-sizing: contenido-box;
tamaño de caja: caja de contenido;
relleno: 0px;
margen: 0px;
ancho: 166px;
borde: 1px sólido #fff;
}
.aplus-module .apm-brand-story-image-row .apm-brand-story-image-cell .apm-brand-story-image-link {
bloqueo de pantalla;
ancho: 100%;
altura: 100%;
}
.aplus-module .apm-brand-story-image-row .apm-brand-story-image-cell .apm-brand-story-image-link .apm-brand-story-image-img {
bloqueo de pantalla;
ancho: 100%;
altura: 100%;
ajuste de objeto: cubierta;
}
/* Imagen del logotipo de la tarjeta 3 */
.aplus-module .apm-brand-story-logo-imagen {
-moz-box-sizing: cuadro de contenido;
-webkit-box-sizing: contenido-box;
tamaño de caja: caja de contenido;
altura: 145 px;
margen: 0px 4px;
relleno: 20px;
fondo de relleno: 0px;
}
/* Superposiciones de texto */
.aplus-module .apm-brand-story-text-bottom {
-moz-box-sizing: cuadro de borde;
-webkit-box-sizing: borde-cuadro;
tamaño de caja: cuadro de borde;
posición: absoluta;
abajo: 13px;
izquierda: 13px;
}
.aplus-module .apm-brand-story-hero .apm-brand-story-text-bottom {
color de fondo: rgba(0,0,0,0.6);
color: #fff;
relleno: 13px 65px 13px 13px; /* tiene en cuenta la superposición de la primera tarjeta */
ancho: 437px;
}
.aplus-module.brand-story-card-2-media-asset .apm-brand-story-text-bottom {
color de fondo: rgba(255,255,255,0.6);
color: #000;
relleno: 13px;
ancho: 336px;
}
.aplus-module.brand-story-card-1-cuatro-asin .apm-brand-story-text {
margen superior: 8px;
}
.aplus-module.brand-story-card-1-four-asin .apm-brand-story-text.apm-brand-story-text-single {
margen superior: 20px;
}
.aplus-module.brand-story-card-1-cuatro-asin .apm-brand-story-text h3 {
espacio en blanco: nowrap;
desbordamiento: oculto;
desbordamiento de texto: puntos suspensivos;
}
.aplus-module .apm-brand-story-slogan-text {
-moz-box-sizing: cuadro de contenido;
-webkit-box-sizing: contenido-box;
tamaño de caja: caja de contenido;
margen: 0px 4px;
relleno: 20px;
}
.aplus-module .apm-brand-story-faq {
-moz-box-sizing: cuadro de contenido;
-webkit-box-sizing: contenido-box;
tamaño de caja: caja de contenido;
relleno superior: 10px;
}
.aplus-module .apm-brand-story-faq-block {
margen: 0px 10px;
relleno: 10px;
}.aplus-v2 .apm-brand-story-carrusel-contenedor {
posición: relativa;
}
.aplus-v2 .apm-brand-story-carrusel-hero-contenedor,
.aplus-v2 .apm-brand-story-carrusel-hero-container > div {
posición: absoluta;
ancho: 100%;
}/*
Garantizar que el carrusel ocupe sólo el espacio que necesita.
Es necesario volver a establecer los tamaños en los elementos absolutamente posicionados para que puedan ocupar espacio.
*/
.aplus-v2 .apm-brand-story-carrusel-contenedor,
.aplus-v2 .apm-brand-story-carrusel-hero-container {
altura: 625 px;
ancho: calc(100% + 15px);
ancho máximo: 1464px;
margen izquierdo: automático;
margen derecho: automático;
}
/*
Esto centra el carrusel verticalmente encima del contenedor de la imagen principal y después del área del logotipo (125 px).
Margen superior = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margen superior: 149px;
}
/*
Las tarjetas deben tener un ancho establecido; de lo contrario, el valor predeterminado es aproximadamente 50 px.
Todas las tarjetas deben tener el mismo ancho. El carrusel cambiará de tamaño para que todas las tarjetas ocupen el ancho de la tarjeta más grande.
El margen izquierdo es para dejar un espacio entre cada tarjeta.
*/
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-tarjeta {
ancho: 362px;
margen izquierdo: 30px! Importante;
}
/* diseñar los botones de navegación para que sean más altos, alineados con los lados y con un fondo blanco limpio */
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-izquierda,
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-derecha {
relleno: 0px;
}
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-izquierda .una-imagen-de-botón,
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-derecha .a-botón-imagen {
borde: ninguno;
margen: 0px;
}
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-izquierda .una-imagen-de-botón .un-botón-interior,
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-derecha .a-botón-imagen .a-botón-interior {
fondo: #fff;
relleno: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carrusel-col.a-carrusel-izquierda .a-button-image .a-button-inner {
radio del borde: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-derecha .a-botón-imagen .a-botón-interior {
radio de borde: 4px 0px 0px 4px;
}
* Se utiliza cuando dispositivo = escritorio
* Configurado en: configuración/brazil-config/global/brand-story.cfg
*/
/* Debido a que el carrusel se implementa como una lista ol,
cualquier lista en el texto de la tarjeta tendrá un estilo de lista secundaria (letras).
Esto dará una apariencia incorrecta a los espectadores,
entonces configuramos todas las listas con el estilo de lista principal (números). */
.aplus-brand-story-card ol li {
estilo de lista: decimal;
}
/* Contenedores de nivel superior */
.aplus-module .apm-brand-story-hero {
-moz-box-sizing: cuadro de borde;
-webkit-box-sizing: borde-cuadro;
tamaño de caja: cuadro de borde;
ancho: 1464px;
altura: 625 px;
color de fondo: #fff;
}
.aplus-module .apm-brand-story-card {
-moz-box-sizing: cuadro de borde;
-webkit-box-sizing: borde-cuadro;
tamaño de caja: cuadro de borde;
ancho: 362px;
altura: 453 px;
color de fondo: #fff;
}
.apm-brand-story-hero,
.apm-marca-historia-tarjeta {
-moz-box-sizing: cuadro de borde;
-webkit-box-sizing: borde-cuadro;
tamaño de caja: cuadro de borde;
posición: relativa;
ancho: 100%;
altura: 100%;
flotador: ninguno;
}
.aplus-module.brand-story-card-1-cuatro-asin .apm-brand-story-card {
/* Sólo 12px para tener en cuenta el borde de la celda de la imagen */
relleno: 12px;
}
/* Imagen de fondo completa (Hero 1 y Card 2) */
.aplus-module .apm-brand-story-fondo-imagen {
-moz-box-sizing: cuadro de borde;
-webkit-box-sizing: borde-cuadro;
tamaño de caja: cuadro de borde;
desbordamiento: oculto;
posición: absoluta;
ancho: 100%;
altura: 100%;
}
/* Tarjeta 1 imágenes pequeñas */
.aplus-module .apm-brand-story-image-row {
-moz-box-sizing: cuadro de borde;
-webkit-box-sizing: borde-cuadro;
tamaño de caja: cuadro de borde;
altura: 185 px;
relleno: 0px;
margen: automático;
pantalla: flexible;
}
.aplus-module .apm-brand-story-image-row .apm-brand-story-image-cell {
/* Utilice el cuadro de contenido para garantizar que el tamaño de la imagen coincida con el esquema del editor */
-moz-box-sizing: cuadro de contenido;
-webkit-box-sizing: contenido-box;
tamaño de caja: caja de contenido;
relleno: 0px;
margen: 0px;
ancho: 166px;
borde: 1px sólido #fff;
}
.aplus-module .apm-brand-story-image-row .apm-brand-story-image-cell .apm-brand-story-image-link {
bloqueo de pantalla;
ancho: 100%;
altura: 100%;
}
.aplus-module .apm-brand-story-image-row .apm-brand-story-image-cell .apm-brand-story-image-link .apm-brand-story-image-img {
bloqueo de pantalla;
ancho: 100%;
altura: 100%;
ajuste de objeto: cubierta;
}
/* Imagen del logotipo de la tarjeta 3 */
.aplus-module .apm-brand-story-logo-imagen {
-moz-box-sizing: cuadro de contenido;
-webkit-box-sizing: contenido-box;
tamaño de caja: caja de contenido;
altura: 145 px;
margen: 0px 4px;
relleno: 20px;
fondo de relleno: 0px;
}
/* Superposiciones de texto */
.aplus-module .apm-brand-story-text-bottom {
-moz-box-sizing: cuadro de borde;
-webkit-box-sizing: borde-cuadro;
tamaño de caja: cuadro de borde;
posición: absoluta;
abajo: 13px;
izquierda: 13px;
}
.aplus-module .apm-brand-story-hero .apm-brand-story-text-bottom {
color de fondo: rgba(0,0,0,0.6);
color: #fff;
relleno: 13px 65px 13px 13px; /* tiene en cuenta la superposición de la primera tarjeta */
ancho: 437px;
}
.aplus-module.brand-story-card-2-media-asset .apm-brand-story-text-bottom {
color de fondo: rgba(255,255,255,0.6);
color: #000;
relleno: 13px;
ancho: 336px;
}
.aplus-module.brand-story-card-1-cuatro-asin .apm-brand-story-text {
margen superior: 8px;
}
.aplus-module.brand-story-card-1-four-asin .apm-brand-story-text.apm-brand-story-text-single {
margen superior: 20px;
}
.aplus-module.brand-story-card-1-cuatro-asin .apm-brand-story-text h3 {
espacio en blanco: nowrap;
desbordamiento: oculto;
desbordamiento de texto: puntos suspensivos;
}
.aplus-module .apm-brand-story-slogan-text {
-moz-box-sizing: cuadro de contenido;
-webkit-box-sizing: contenido-box;
tamaño de caja: caja de contenido;
margen: 0px 4px;
relleno: 20px;
}
.aplus-module .apm-brand-story-faq {
-moz-box-sizing: cuadro de contenido;
-webkit-box-sizing: contenido-box;
tamaño de caja: caja de contenido;
relleno superior: 10px;
}
.aplus-module .apm-brand-story-faq-block {
margen: 0px 10px;
relleno: 10px;
}.aplus-v2 .apm-brand-story-carrusel-contenedor {
posición: relativa;
}
.aplus-v2 .apm-brand-story-carrusel-hero-contenedor,
.aplus-v2 .apm-brand-story-carrusel-hero-container > div {
posición: absoluta;
ancho: 100%;
}/*
Garantizar que el carrusel ocupe sólo el espacio que necesita.
Es necesario volver a establecer los tamaños en los elementos absolutamente posicionados para que puedan ocupar espacio.
*/
.aplus-v2 .apm-brand-story-carrusel-contenedor,
.aplus-v2 .apm-brand-story-carrusel-hero-container {
altura: 625 px;
ancho: calc(100% + 15px);
ancho máximo: 1464px;
margen izquierdo: automático;
margen derecho: automático;
}
/*
Esto centra el carrusel verticalmente encima del contenedor de la imagen principal y después del área del logotipo (125 px).
Margen superior = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margen superior: 149px;
}
/*
Las tarjetas deben tener un ancho establecido; de lo contrario, el valor predeterminado es aproximadamente 50 px.
Todas las tarjetas deben tener el mismo ancho. El carrusel cambiará de tamaño para que todas las tarjetas ocupen el ancho de la tarjeta más grande.
El margen izquierdo es para dejar un espacio entre cada tarjeta.
*/
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-tarjeta {
ancho: 362px;
margen izquierdo: 30px! Importante;
}
/* diseñar los botones de navegación para que sean más altos, alineados con los lados y con un fondo blanco limpio */
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-izquierda,
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-derecha {
relleno: 0px;
}
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-izquierda .una-imagen-de-botón,
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-derecha .a-botón-imagen {
borde: ninguno;
margen: 0px;
}
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-izquierda .una-imagen-de-botón .un-botón-interior,
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-derecha .a-botón-imagen .a-botón-interior {
fondo: #fff;
relleno: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carrusel-col.a-carrusel-izquierda .a-button-image .a-button-inner {
radio del borde: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carrusel .a-carrusel-col.a-carrusel-derecha .a-botón-imagen .a-botón-interior {
radio de borde: 4px 0px 0px 4px;
}
Ver más
Publicado: 22.04.2024 19:38 En stock: 998 976Puntos de vista
Anuncios de la misma categoría.
Por defecto
Por defecto Por fecha